想一起喝杯咖啡聊聊产品,
约起来,随时欢迎 :)
电话 or 短信

掌游宝是专注于手机端游戏资讯的整合平台,向游戏用户及游戏厂商提供全方位的内容资讯、互动娱乐及增值服务。掌游宝旗下有很多产品,几乎每个经典游戏都有对应的掌游宝产品。

项目之初,是对现有产品的思考
1. 现有的视觉设计是否符合产品气质,用户使用过程中是否能够留下深刻印象?
2. 对于信息层级关系的处理,页面中元素的比例分布是否合理?
3. 要每个游戏都做相应视觉风格定制吗?是否可以设定一个通用风格,以内容为载体去突出游戏的主题?
4. 系统设计语言和趋势的把控,现有的视觉设计是否跟进未来的设计趋势?
5. 设计细节的优化是否有可提升空间?例如分割线的处理、灰色的运用、图标的形体等

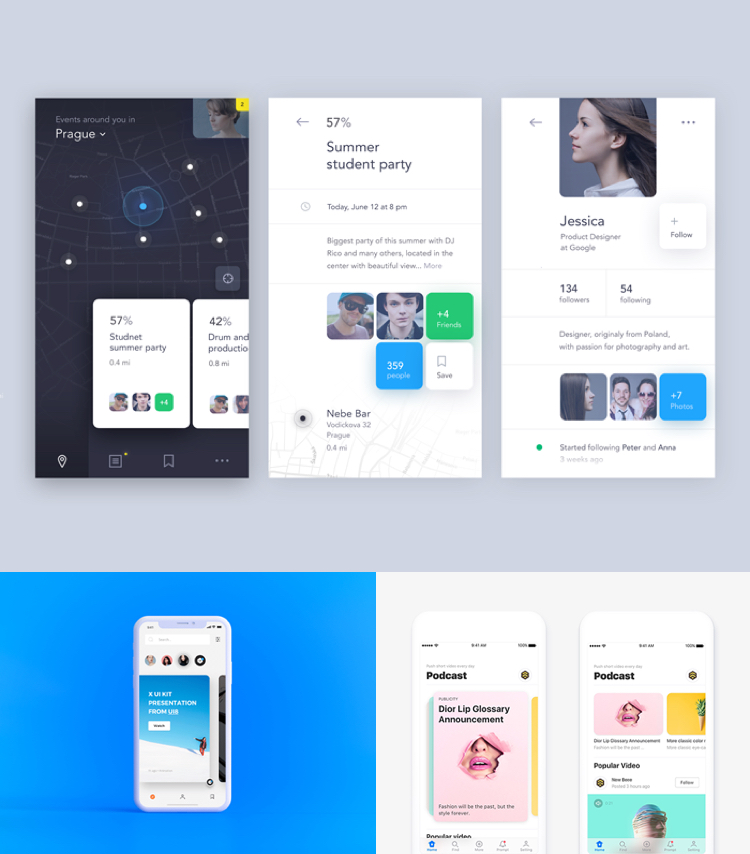
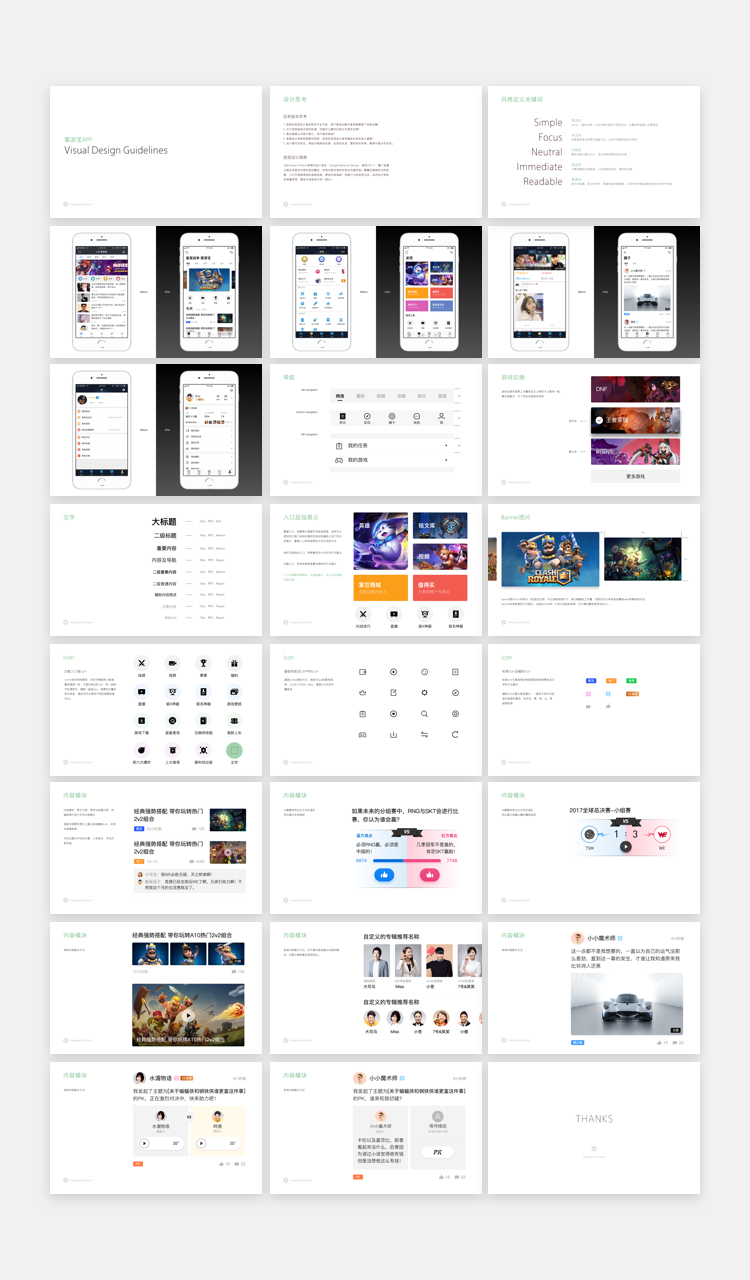
视觉风格趋势
从Windows Phone 极简的设计语言,Google Material Design,再到iOS 11,整个发展过程无非是对内容本质的重视,利用内容自身的形体去传递信息。随着互联网时代的成熟,人们不再是单纯的获取信息,舒适的阅读感,有吸引力的视觉冲击,动态设计带来的惊喜等等,都成为体验设计的一部分。

对icon,模块分隔,以及文案内容进行视觉优化,让整体界面看上去更简洁。用更具有变化的图文排版方式,让排版更有节奏,使用户更能沉浸在应用中。整体风格以黑白为主,更加中性,适合各种风格的游戏内容。元素和模块采用圆角,小范围使用色彩,增加亲切感。更大的标题,更大的字号,根据内容的重要度,以字号和字重及颜色的变化向用户有效传递信息,提升易读性。

资讯是用户快速了解游戏资讯内容的核心页面,也是掌游宝首页,之前的页面会根据不同游戏定制不同的界面风格,新版我们统一了风格,采用黑白的配色方案,保持更好的通用性同时有效的降低开发成本。页面模块间增加了留白,减少了色块的分隔,采用更大更醒目的标题,反复调整字号、字重,字间距及行间距,将资讯内容按日期维度划分,信息流本身也做了更多的排版变化,而不是简单的左右结构,目的是让用户在浏览阅读过程中有更舒适的体验。

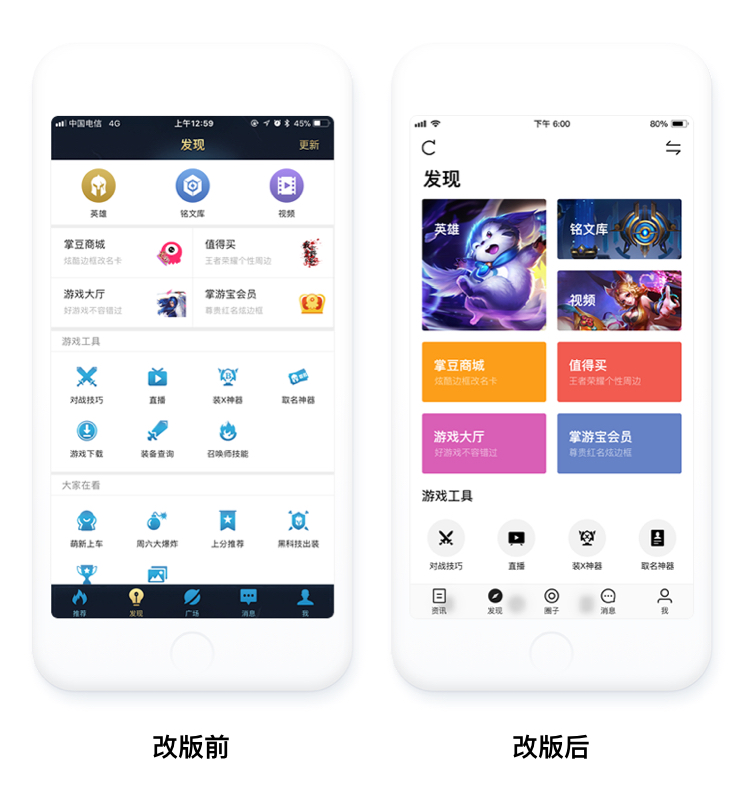
发现页面将之前纯icon的展示方式做了层级区分展示,增大更重要的入口面积,可搭配符合游戏内容的背景图片,这样可以保证通用性排版的同时,增加场景感。相对次要入口采用纯色背景色加文字的方式,入口面积也比之前有所增加,而功能入口则采用icon加原型背景的方式,icon统一为黑色,背景色会根据不同模块采用不同的背景色,颜色以冷色调为主。用视觉的重量层级来表达入口重要度,减少线条分隔,以间距的方式区分模块,会让界面既有层次感,同时也保持界面的简洁。

圈子页面的信息流,我们反复尝试,重新排版了信息元素,让页面的图文排版更均衡、清晰,图文以及视频都以16 : 9的比例,让图片和视频都可以达到最佳显示效果,使用户阅读浏览体验更好。

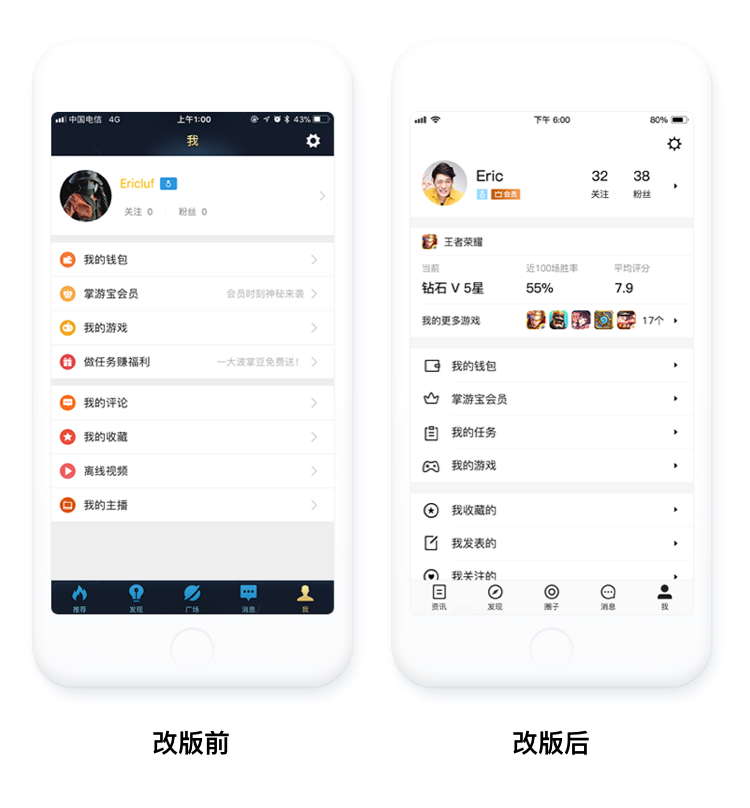
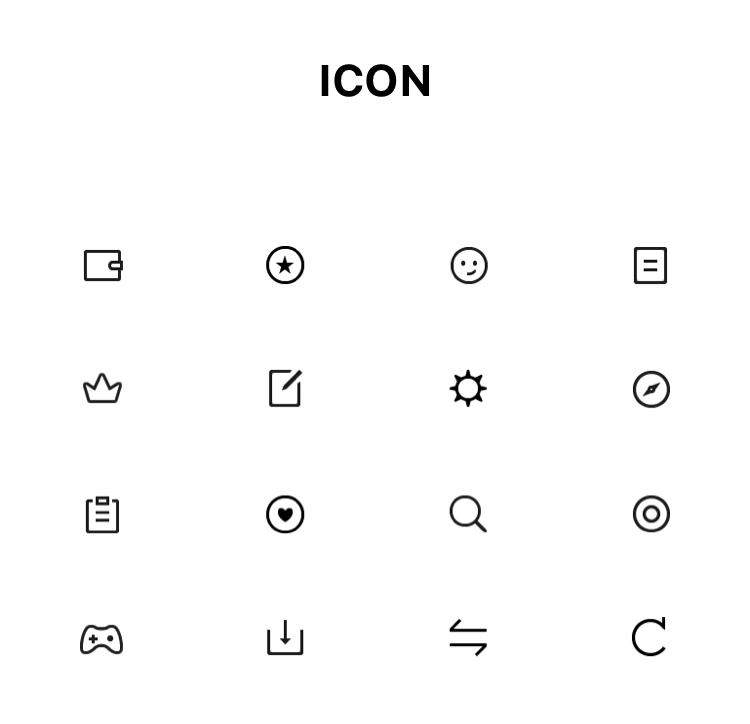
我页面重绘了icon,以单色线性icon主体来直接表达,使icon主体更大,更易识别,且保持整个界面的黑白风格。增加游戏数据模块,使用户关注的信息更扁平。

基础icon以线性为主,线条为3px的黑色线条,icon大小为38 x 38px,基础icon的绘制保持尽量简洁、突出主体内容、易识别这几个特征。

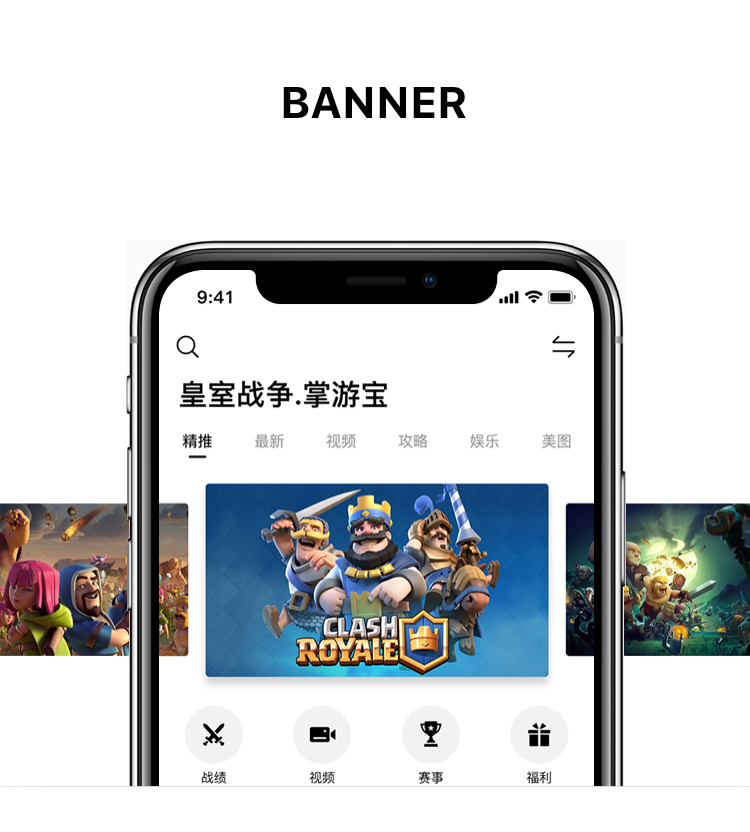
Banner图片大小采用16 : 9的固定比例,可以适配视频尺寸,减少编辑的工作量,当前Banner如果是视频,会自动播放短视频。Banner采用轮滑的方式展示,当前Banner有一个放大浮起的效果,增强用户的操作感。

掌游宝项目是在2017年12月左右完成的,非常感谢委托人的信任,让Dot studio负责掌游宝新风格的定义,因委托人是产品设计出身,所以在需求沟通以及设计反馈中都非常清晰,同时在设计沟通的过程中也提了很多建设性意见,例如用户的男女比例,图片 16 : 9 的比例设定,游戏切换的展现形式,喜欢的竞品等等,都对最终的定稿有很大的推动作用。期望新的一年里掌游宝越做越好,也期望新的风格设定能给掌游宝带来更好的用户体验。
See More


成都有点意思科技有限公司
HAVE A GREAT DAY
想一起喝杯咖啡聊聊产品,
约起来,随时欢迎 :)
电话 or 短信
LET'S WORK TOGETHER